
¿Qué es el atributo de texto alternativo o alt text? y ¿Cómo funciona?
El “alt text” o texto alternativo es un atributo configurable de las etiquetas HTML de imágenes que cumple dos funciones principales:
El principal uso del texto alternativo es para brindar mayor accesibilidad por medio de una alternativa de la imagen en texto para personas con problemas de visión que utilicen lectores de pantalla para acceder a la web. El texto alternativo también se mostrará si la imagen no se carga correctamente, lo que ayuda a agregar contexto para los usuarios en caso de que la imagen no sea visible.
La otra función que cumple es describir la imagen a los rastreadores de los motores de búsqueda como Google ayudándoles a entender mejor el contenido de la imagen lo que facilita su indexación y mejora su probabilidad de aparecer en las hojas de resultados de Google, Bing y demás motores de búsqueda.
Ejemplo de la etiqueta HTML de la imagen con el texto alternativo en su lugar:
<img src="https://www.shenansherwell.com/camino-desierto.jpg" alt="carretera en desierto" />

Recomendaciones de cómo optimizar el texto alt para mejorar el SEO o posicionamiento web
El texto alternativo es una de las señales que podemos configurar para ayudar a los rastreadores entender el contenido de una imagen, por esa razón ha sido utilizado como una tecnica de SEO para agreagar palabras clave al contenido de la pagina. Esto solo es recomendado si las palabras clave también describen la imagen ya que los motores de busqueda solo mostraran la imagen si la consulta es relevante al contenido de la imagen.
- Hazlo descriptivo:
Como se mencionó anteriormente el objetivo principal del texto alternativo es proporcionar una descripción de texto alternativa de la imagen para los usuarios que no pueden ver la imagen. Si la imagen solo se usa con fines decorativos o de diseño y no transmite ningún significado ni agrega valor al contenido, entonces es una buena práctica agregar esa imagen a través de CSS y no a través de HTML.
- Mantén la descripción corta (<=125 caracteres):
Los lectores de pantalla más populares recortan el texto alternativo en alrededor de 125 caracteres, por lo que es recomendable mantener el número de caracteres debajo de 125 caracteres.
- Incluya palabras clave si son relevantes:
El texto alternativo puede incluir las palabras clave principales para el tema principal de la página si ayuda a describir la imagen también
- No incluyas «imagen de», «imagen de», etc. en tu texto alternativo
No desperdicie caracteres indicando lo obvio que está implícito en el significado semántico de la etiqueta HTML <img> o <figure>
- No te olvides de las imágenes que se utilizan como componentes de la interfaz de usuario, como botones de formulario o enlaces de navegación.
Describa la función de la imagen en el texto alternativo, ejemplo: «buscar», «aplicar ahora», «registrarse», etc.

Ejemplo de texto alternativo optimizado:
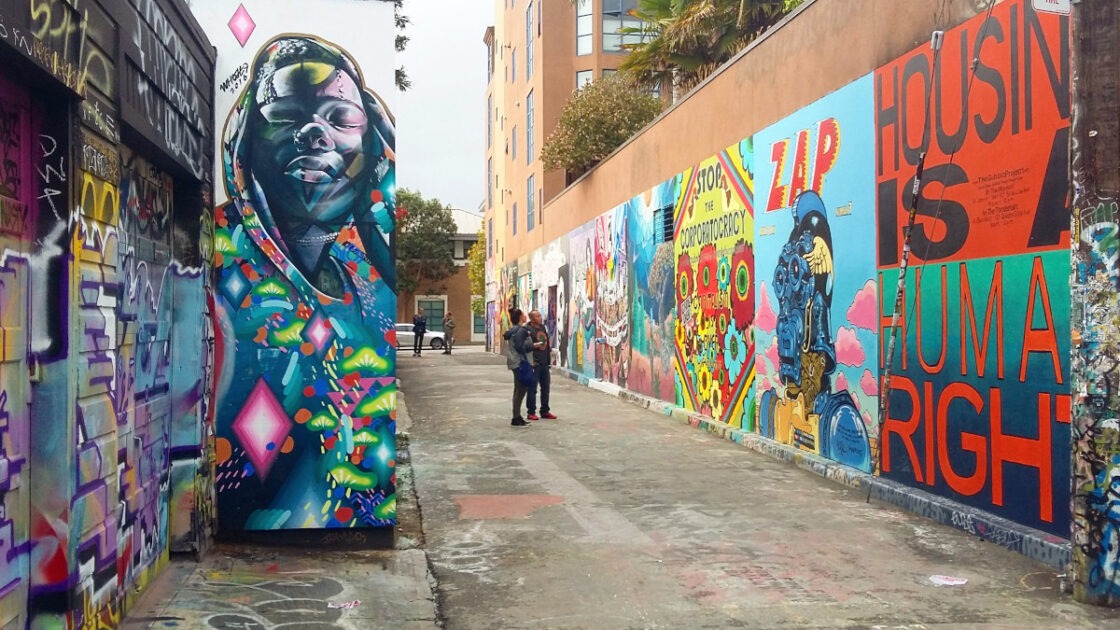
Texto alternativo incorrecto: Viaja a San Francisco
Texto alternativo aceptable: Arte callejero
Mejor versión de texto alternativo: Arte callejero en San Francisco



Deja una respuesta